yii 整合phpqrcode生成二维码附在线演示 [ 1.1 版本 ]
1,先到官网下载包 http://phpqrcode.sourceforge.net/
下载官网提供的类库后,只需要使用phpqrcode.php就可以生成二维码了,当然您的PHP环境必须开启支持GD2。
phpqrcode.php提供了一个关键的png()方法,其中
参数$text表示生成二位的的信息文本;
参数$outfile表示是否输出二维码图片 文件,默认否;
参数$level表示容错率,也就是有被覆盖的区域还能识别,分别是 L(QR_ECLEVEL_L,7%),M(QR_ECLEVEL_M,15%),Q(QR_ECLEVEL_Q,25%),H(QR_ECLEVEL_H,30%);
参数$size表示生成图片大小,默认是3;参数$margin表示二维码周围边框空白区域间距值;
参数$saveandprint表示是否保存二维码并显示。
2,下载后把解压后的phpqrcode文件夹放到extensions文件夹下,如下图:

3,引入类 phpqrcode
Yii::$enableIncludePath = false;
Yii::import ('application.extensions.phpqrcode.phpqrcode', 1 );
下面是完整的生成二维码的方法
public function actionQrcode(){
$this->breadcrumbs=array_merge($this->breadcrumbs,array(
'生成二维码'
));
$qrcode_path='';
$file_tmp_name='';
$errors=array();
if(!empty($_POST)){
$content = trim($_POST['content']); //二维码内容
$contentSize=$this->getStringLength($content);
if($contentSize>290){
$errors[]='字数过长,不能多于150个字符!';
}
Yii::$enableIncludePath = false;
Yii::import ('application.extensions.phpqrcode.phpqrcode', 1 );
if(isset($_FILES['upimage']['tmp_name']) && $_FILES['upimage']['tmp_name'] && is_uploaded_file($_FILES['upimage']['tmp_name'])){
if($_FILES['upimage']['size']>512000){
$errors[]="你上传的文件过大,最大不能超过500K。";
}
$file_tmp_name=$_FILES['upimage']['tmp_name'];
$fileext = array("image/pjpeg","image/jpeg","image/gif","image/x-png","image/png");
if(!in_array($_FILES['upimage']['type'],$fileext)){
$errors[]="你上传的文件格式不正确,仅支持 png, jpg, gif格式。";
}
}
$tpgs=$_POST['tpgs'];//图片格式
$bas_path=dirname ( Yii::app ()->BasePath );
$qrcode_bas_path=$bas_path.'/upload/qrcode/';
if(!is_dir($qrcode_bas_path)){
mkdir($qrcode_bas_path, 0777, true);
}
$uniqid_rand=date("Ymdhis").uniqid(). rand(1,1000);
$qrcode_path=$qrcode_bas_path.$uniqid_rand. "_1.".$tpgs;
$qrcode_path_new=$qrcode_bas_path.$uniqid_rand."_2.".$tpgs;
if(Helper::getOS()=='Linux'){
$mv = move_uploaded_file($file_tmp_name, $qrcode_path);
}else{
//解决windows下中文文件名乱码的问题
$save_path = Helper::safeEncoding($qrcode_path,'GB2312');
if(!$save_path){
$errors[]='上传失败,请重试!';
}
$mv = move_uploaded_file($file_tmp_name, $qrcode_path);
}
if(empty($errors)){
$errorCorrectionLevel = $_POST['errorCorrectionLevel'];//容错级别
$matrixPointSize = $_POST['matrixPointSize'];//生成图片大小
$matrixMarginSize = $_POST['matrixMarginSize'];//边距大小
//生成二维码图片
QRcode::png($content,$qrcode_path_new, $errorCorrectionLevel, $matrixPointSize, $matrixMarginSize);
$QR = $qrcode_path_new;//已经生成的原始二维码图
$logo = $qrcode_path;//准备好的logo图片
if (file_exists($logo)) {
$QR = imagecreatefromstring(file_get_contents($QR));
$logo = imagecreatefromstring(file_get_contents($logo));
$QR_width = imagesx($QR);//二维码图片宽度
$QR_height = imagesy($QR);//二维码图片高度
$logo_width = imagesx($logo);//logo图片宽度
$logo_height = imagesy($logo);//logo图片高度
$logo_qr_width = $QR_width / 5;
$scale = $logo_width/$logo_qr_width;
$logo_qr_height = $logo_height/$scale;
$from_width = ($QR_width - $logo_qr_width) / 2;
//重新组合图片并调整大小
imagecopyresampled($QR, $logo, $from_width, $from_width, 0, 0, $logo_qr_width,
$logo_qr_height, $logo_width, $logo_height);
//输出图片
// header("Content-type: image/png");
imagepng($QR,$qrcode_path);
imagedestroy($QR);
}else{
$qrcode_path=$qrcode_path_new;
}
$qrcode_path=str_replace($bas_path,'', $qrcode_path);
}else{
$qrcode_path='';
}
}
$data=array('data'=>array('errors'=>$errors,'qrcode_path'=>$qrcode_path));
$this->render ( 'qrcode',$data);
}
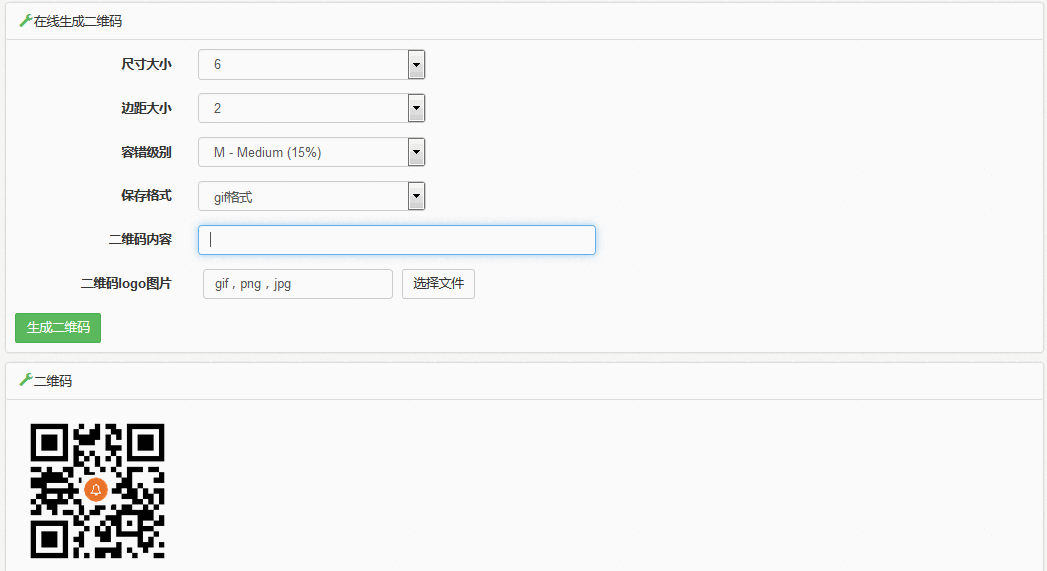
前台的上传界面:
<?php
$vars = get_defined_vars ();
$data = $vars ['data'];
$content=Yii::app ()->request->hostInfo;
$matrixPointSize=6;
$matrixMarginSize=2;
$errorCorrectionLevel='M';
$tpgs='gif';
if(!empty($_POST)){
$content=$_POST['content'];
$matrixPointSize=$_POST['matrixPointSize'];
$matrixMarginSize=$_POST['matrixMarginSize'];
$errorCorrectionLevel=$_POST['errorCorrectionLevel'];
$tpgs=$_POST['tpgs'];
}
$arrayCorrectionLevel=array('L'=>'L - Low (7%)','M'=>'M - Medium (15%)','Q'=>'Q - Quartile (25%)','H'=>'H - High (30%)');
$arrayTpgs=array('gif'=>'gif格式','png'=>'png格式','jpg格式');
?>
<div class="col-md-12">
<div class="form-horizontal panel panel-default margin-t-10 b-img">
<div class="panel-heading">
<div class="pull-left">
<span class="g-bg glyphicon glyphicon-wrench margin-r-2"
aria-hidden="true"></span>在线生成二维码
</div>
<div class="clearfix"></div>
</div>
<?php
$form = $this->beginWidget ( 'CActiveForm', array (
'id' => 'qrcode-form',
'htmlOptions' => array (
'id' => 'view_table',
'class' => 'add-form padding-10',
'enctype' => 'multipart/form-data'
),
'enableAjaxValidation' => false
) );
?>
<div class="form-group">
<label class="col-lg-2 control-label">尺寸大小</label>
<div class="col-lg-3">
<select class="form-control" id="matrixPointSize"
name="matrixPointSize">
<?php for ($i=1;$i<21;$i++):?>
<option value="<?php echo $i;?>" <?php echo $i==$matrixPointSize?'selected':'';?>><?php echo $i;?></option>
<?php endfor;?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">边距大小</label>
<div class="col-lg-3">
<select class="form-control" id="matrixMarginSize"
name="matrixMarginSize">
<?php for ($i=0;$i<21;$i++):?>
<option value="<?php echo $i;?>" <?php echo $i==$matrixMarginSize?'selected':'';?>><?php echo $i;?></option>
<?php endfor;?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">容错级别</label>
<div class="col-lg-3">
<?php echo CHtml::dropDownList('errorCorrectionLevel',$errorCorrectionLevel, $arrayCorrectionLevel,array('class'=>'form-control'));?>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">保存格式</label>
<div class="col-lg-3">
<?php echo CHtml::dropDownList('tpgs',$tpgs, $arrayTpgs,array('class'=>'form-control'));?>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">二维码内容</label>
<div class="col-lg-5">
<?php echo CHtml::textField('content',$content,array('class'=>'form-control','maxlength'=>150));?>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">二维码logo图片</label>
<div class="col-lg-5">
<div class="col-md-6">
<input id="upimage" type="file" name="upimage" class="hidden">
<input id="tmp_file" class="form-control" type="text" value="gif,png,jpg">
</div>
<div class="col-md-6"><a class="btn btn-default" onclick="$('input[id=upimage]').click();">选择文件</a></div>
</div>
</div>
<div class="list_back">
<input type="submit" value="生成二维码" class="btn btn-success">
</div>
</div>
<?php $this->endWidget(); ?>
<div class="panel panel-default margin-t-10 b-img">
<div class="panel-heading">
<span class="g-bg glyphicon glyphicon-wrench margin-r-2" aria-hidden="true"></span>二维码
</div>
<div class="panel-body">
<?php if(empty($_POST)):?>
<?php echo CHtml::image('/static/tool/qrcode/qrcode.gif','二维码');?>
<?php endif;?>
<?php if(!empty($data['errors'])):?>
<label class="col-lg-2 text-right">生成失败</label>
<div class="col-lg-5">
<?php foreach ($data['errors'] as $e):?>
<?php echo $e;?><br>
<?php endforeach;?>
</div>
<?php endif;?>
<?php if(!empty($data['qrcode_path'])):?>
<?php echo CHtml::image($data['qrcode_path'],'二维码');?>
<a class="btn btn-success color-f" href="<?php echo $data['qrcode_path'];?>" target="_blank"><span aria-hidden="true" class="glyphicon glyphicon-download-alt margin-r-2"></span>右键另存为二维码</a>
<?php endif;?>
</div>
</div>
<?php $this->renderPartial('/component/duoshuo_common');?>
</div>
如图:

我晕啊,代码显示的格式怎么错乱了。将就着看吧
手册网_shouce点ren
注册时间:2015-11-14
最后登录:2016-04-22
在线时长:3小时30分
最后登录:2016-04-22
在线时长:3小时30分
- 粉丝5
- 金钱85
- 威望20
- 积分315
共 2 条评论
给力!!!
能不能来个2.0的,你这1.0java风格实在让人头痛
现在很多系统还在用1.0 你是直接学的2.0吗