带分页大小的 LinkPager [ 2.0 版本 ]
yii2-widget-linkpager
===============================
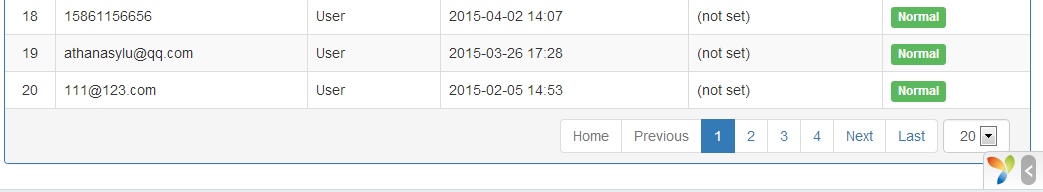
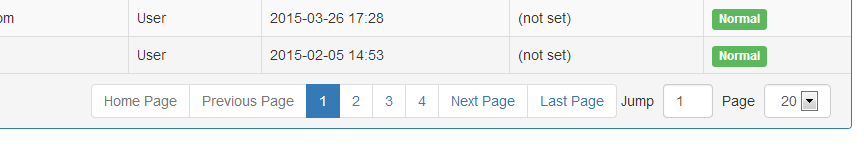
该扩展实现了页大小选择和自定义跳转页的分页栏,欢迎大家使用。
效果图


github: https://github.com/phpyii/yii2-widget-linkpager
yiiframework: http://www.yiiframework.com/extension/yii2-widget-linkpager
安装
该扩展可通过composer 安装
编辑运行如下命令进行安装
composer require --prefer-dist liyunfang/yii2-widget-linkpager
或者在composer.json中进行如下配置
"liyunfang/yii2-widget-linkpager": "*"
改扩展必须包含 yiisoft/yii2-bootstrap
用法 此扩展用法非常简单
在输出GridView时配置如下属性 :
'filterSelector' => "select[name='".$dataProvider->getPagination()->pageSizeParam."'],input[name='".$dataProvider->getPagination()->pageParam."']",
'pager' => [
'class' => \liyunfang\pager\LinkPager::className(),
//'template' => '{pageButtons} {customPage} {pageSize}', //分页栏布局
//'pageSizeList' => [10, 20, 30, 50], //页大小下拉框值
//'customPageWidth' => 50, //自定义跳转文本框宽度
//'customPageBefore' => ' 跳转到第 ',
//'customPageAfter' => ' 页 ',
],
在ModelSearch中判断下页大小就ok了
public function search($params)
{
...
$pageSize = isset($params['per-page']) ? intval($params['per-page']) : 20; //默认20
$dataProvider = new ActiveDataProvider([
'query' => $query,
'pagination' => ['pageSize' => $pageSize,],
]);
最初的梦想
注册时间:2014-08-18
最后登录:2016-10-08
在线时长:12小时46分
最后登录:2016-10-08
在线时长:12小时46分
- 粉丝8
- 金钱895
- 威望30
- 积分1315
共 5 条评论
请作者注意不要随意修改标题,另外,如果文章能翻译成中文就完美了。
ok 内容应该包含至少5个字符。
怎么安装失败啊??提示:::
D:\wamp\www\advanced>composer require --prefer-dist liyunfang/yii2-widget-linkpa
ger
The "http://packagist.org/p/provider-2015-07$3d0ba9a1b7169005201c731f8cf4af2ec47
9dba949eeed528f621adc911108ee.json" file could not be downloaded: failed to open
stream: 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败。
http://packagist.org could not be fully loaded, package information was loaded f
rom the local cache and may be out of date
Failed to decode response: zlib_decode(): data error
Retrying with degraded mode, check https://getcomposer.org/doc/articles/troubles
hooting.md#degraded-mode for more info
Using version ^1.0 for liyunfang/yii2-widget-linkpager
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
用国内镜像 http://pkg.phpcomposer.com/
mark一下
看到有的人通过composer不能安装,对中国政府好伤心的说。
如果不能通过composer安装 请手动下载 https://github.com/liyunfang/yii2-widget-linkpager/releases
然后把LinkPager.php复制到你的项目文件夹中 例如:common/widgets/linkpager
把LinkPager类中的命名空间改成 namespace common\widgets\linkpager; 即可
样式不在一行了,怎么调整?
我也是 请问怎么解决的?
@yangbowen 我直接在 代码参数里加了 标签
'customPageBefore' => '
跳转到第 ',
'customPageAfter' => ' 页</p> ','pager'=>[
'class' => liyunfang\pager\LinkPager::className(), 'options'=>['class' => 'pagination','style'=> "display:block;"],//关闭自带分页 //'template' => '{pageButtons} {pageSize}', 'firstPageLabel'=>"First", 'prevPageLabel'=>'Prev', 'nextPageLabel'=>'Next', 'lastPageLabel'=>'Last', //'customPageBefore' => ' 第 ', 'customPageAfter' => ' 页</p> ', //'pageSizeList' =>[10,20], ],在optioin里加入style=display:block就好了