yii2的正确打开方式 [ 2.0 版本 ]
相信大家对yii2已经相当熟悉了,但是你知道如何正确的打开yii2吗?
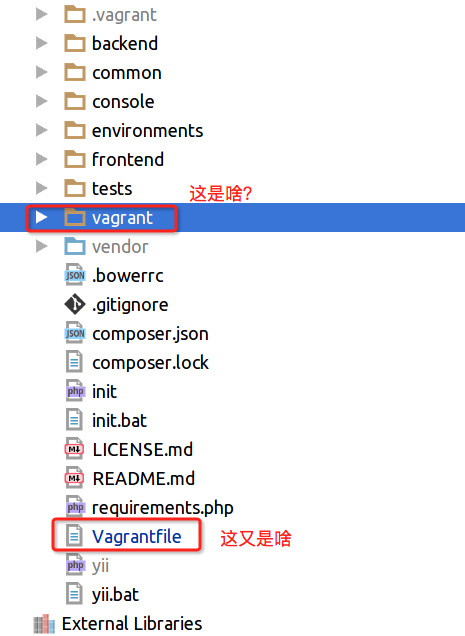
让我们先来看一下yii2的目录结构(高级模板):

这两个东西是干啥的呢?没错,这个就是大名鼎鼎的vagrant,用来统一我们的开发环境的神器!yii2已经为我们做了很多工作,现在我们只要做剩下的一点点安装和配置,就可以让我们的小伙伴们都用上统一的开发环境了。
1.安装vagrant、VirtualBox.
这个不是本文的重点,所以只简单介绍一下。安装vagrant只需要去它的官网下载最新的安装包即可,我用的是ubutnu 64位,所以下载的是debian 64 bit的安装包,双击安装包即可安装。virtualbox也一样,去官网下载对应平台的安装包即可。
2.添加ubuntu 14.04镜像:
vagrant box add ubuntu/trusty64
3.切换到yii2高级模板根目录下,启动环境:
注意:本来我们要先执行 "vagrant init ubuntu/trusty64"来初始化当前目录并生成一个Vagrantfile的配置文件的,不过我们现在已经有了这个文件,所以可以跳过这一步
cd /home/www/yourApp/
vagrant up
如你所见,会报错,因为我们的Vagrantfile里面使用了hostmanager这个插件,这个插件可以让我们使用y2aa.dev这样的域名访问我们的项目,而是不使用192.168.xx.xx之类的ip。让我们来安装这个插件:
vagrant plugin install vagrant-hostmanager
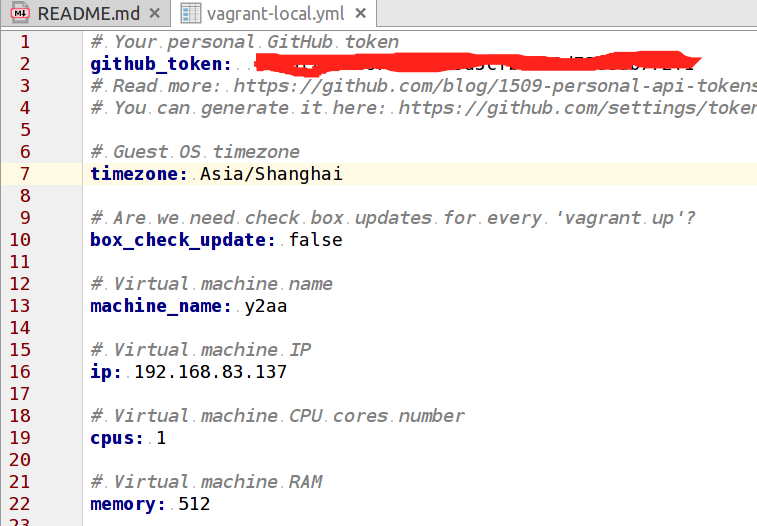
另外,我们需要打开 vagrant/config/vagrant-local.yml这个文件,填上你的github token,并把时区改为Asia/Shanghai:

你还可以设置虚拟机的cpu数量及内存等,如无特殊需求,建议使用默认值。
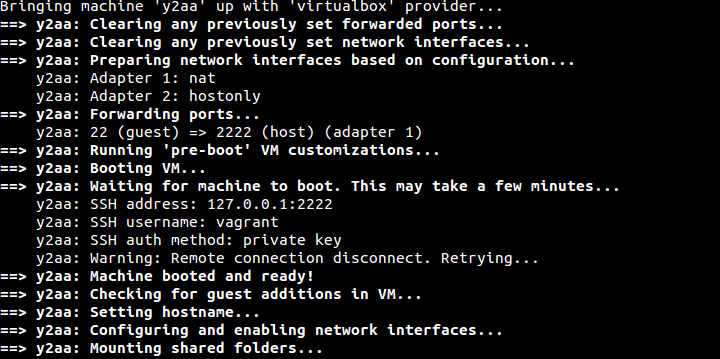
好了,再次执行vagrant up,应该能看到启动过程:

启动完成之后,在浏览器输入http://y2aa.dev (我做了点小修改以配合我的项目,下面会讲),应该能看到前台页面。
4.
你可以看到启动过程做了很多工作,配置网络、端口映射、安装/重启nginx、mysql、php等,这些都是通过Vagrantfile这个文件来实现的,让我们来看看这个文件!
require 'yaml'
require 'fileutils'
#这里配置前、后台的域名
domains = {
frontend: 'y2aa.dev',
backend: 'y2aa.dev/admin'
}
#配置文件的路径
config = {
local: './vagrant/config/vagrant-local.yml',
example: './vagrant/config/vagrant-local.example.yml'
}
# copy config from example if local config not exists
FileUtils.cp config[:example], config[:local] unless File.exist?(config[:local])
# read config
options = YAML.load_file config[:local]
# check github token
if options['github_token'].nil? || options['github_token'].to_s.length != 40
puts "You must place REAL GitHub token into configuration:\n/yii2-app-advancded/vagrant/config/vagrant-local.yml"
exit
end
# vagrant configurate
Vagrant.configure(2) do |config|
# select the box.使用ubuntu14.04 64-bit
config.vm.box = 'ubuntu/trusty64'
# should we ask about box updates?
config.vm.box_check_update = options['box_check_update']
config.vm.provider 'virtualbox' do |vb|
# machine cpus count
vb.cpus = options['cpus']
# machine memory size
vb.memory = options['memory']
# machine name (for VirtualBox UI)
vb.name = options['machine_name']
end
# machine name (for vagrant console)
config.vm.define options['machine_name']
# machine name (for guest machine console)
config.vm.hostname = options['machine_name']
# network settings
config.vm.network 'private_network', ip: options['ip']
# sync: folder 'yii2-app-advanced' (host machine) -> folder '/app' (guest machine)
#把当前目录同步到虚拟机的 /app 目录下面
config.vm.synced_folder './', '/app', owner: 'vagrant', group: 'vagrant'
# disable folder '/vagrant' (guest machine)
config.vm.synced_folder '.', '/vagrant', disabled: true
# hosts settings (host machine)
# 使用hostmanager,把我们的前后台的域名绑定到虚拟机的ip上
config.vm.provision :hostmanager
config.hostmanager.enabled = true
config.hostmanager.manage_host = true
config.hostmanager.ignore_private_ip = false
config.hostmanager.include_offline = true
config.hostmanager.aliases = domains.values
# provisioners
# 集成预安装,run: 'always' 设置成每次执行vagrant up启动环境都执行一次这个脚本,否则只在初次运行时执行。
config.vm.provision 'shell', path: './vagrant/provision/once-as-root.sh', args: [options['timezone']]
config.vm.provision 'shell', path: './vagrant/provision/once-as-vagrant.sh', args: [options['github_token']], privileged: false
config.vm.provision 'shell', path: './vagrant/provision/always-as-root.sh', run: 'always'
# post-install message (vagrant console)
config.vm.post_up_message = "Frontend URL: http://#{domains[:frontend]}\nBackend URL: http://#{domains[:backend]}"
end
看来想要一些特殊服务,只能去修改./vagrant/provision/下面的三个脚本了,当然你也可以添加自己的脚本。
首先来看once-as-root.sh,以root身份运行一次,只在初次启动环境时执行,除非执行了"vagrant reload --provision"命令。这个脚本将会安装nginx、php、mysql,并进行配置。不懂shell命令也没关系,我们只要做一点点修改:
找到60行:
ln -s /app/vagrant/nginx/app.conf /etc/nginx/sites-enabled/app.conf
注意上面的路径都是虚拟机里面的路径。这个命令把 ./vagrant/nginx/app.conf软链接到了nginx的配置文件目录下面,所以我们只要修改./vagrant/nginx/app.conf就可以应用到虚拟机里面。
再找到64行:
info "Initailize databases for MySQL"
#mysql -uroot <<< "CREATE DATABASE yii2advanced"
#mysql -uroot <<< "CREATE DATABASE yii2_advanced_tests"
mysql -uroot <<< "CREATE DATABASE IF NOT EXISTS Your_db_name DEFAULT CHARACTER SET utf8 COLLATE utf8_bin"
mysql -uroot -DYour_db_name < /app/vagrant/mysql/your.sql
echo "Done!"
把原来的创建数据库的命令注释掉,然后加上你自己的,你需要在 ./vagrant 目录下面建一个名为mysql的目录,用来存放sql文件。当然,有时候你不希望sql文件加入版本控制里面,你可以排除它。或者你们团队共享一个局域网里面的数据库,这时候就不用再创建数据库了,甚至连安装mysql都可以省了。如果不需要mysql,可以把相关的命令都注释掉。
其它两个脚本你也可以根据需要修改。
5.如果修改了Vagrantfile或 vagrant目录下面的脚本和配置而又不是初次运行,你需要执行一下命令:
vagrant reload --provision
6.很多博客都有介绍"vagrant package"命令打包配置好的虚拟机分发给其他人,我试了一下,打包的之后的大小大概500M。我不建议打包,一个是我们初始化的时候绑定了ip,还有就是如果更改了配置,又要重新打包分发。其实我们只要执行一下第5步的命令就可以使更改应用到虚拟机。
总结:从上面的可以看出来,只要你配置好了Vagrantfile及相关脚本,你的团队的其他人只要安装好vagrant、VirtualBox,然后进入项目根目录执行"vagrant up",就能获得统一的运行环境。ftp直连编程什么的,呵呵啊呵呵。
参考文章:
https://segmentfault.com/a/1190000000264347
http://www.oschina.net/translate/get-vagrant-up-and-running-in-no-time
37544
最后登录:1970-01-01
在线时长:0小时0分
- 粉丝0
- 金钱30
- 威望10
- 积分130
共 2 条评论
vagrant up 起来之后,提示我前后台地址,但前后台地址访问都打不开,本地hosts也改了,不知道啥原因
按照你的思维逻辑,
给你个评论: 太lower了,误人子弟啊,改用docker吧,你这个文章让我瞬间感觉这个社区都lower
给你篇教程: https://github.com/fecshop/yii2_fecshop_docker
呵呵啊呵呵 @37544
你的思维逻辑: https://www.yiichina.com/tutorial/967