yii2.0使用插件实现一个简单的上传功能 [ 2.0 版本 ]
这个教程需要下载扩展(extension) mdmsoft/yii2-upload-file.
首先创建一个控制器
// in controller
public function actionCreate()
{
$model = new DynamicModel([
'nama', 'file_id'
]);
// behavior untuk upload file
$model->attachBehavior('upload', [
'class' => 'mdm\upload\UploadBehavior',
'attribute' => 'file',
'savedAttribute' => 'file_id' // coresponding with $model->file_id
]);
// rule untuk model
$model->addRule('nama', 'string')
->addRule('file', 'file', ['extensions' => 'jpg']);
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
if ($model->saveUploadedFile() !== false) {
Yii::$app->session->setFlash('success', 'Upload Sukses');
}
}
return $this->render('upload',['model' => $model]);
}
然后创建一个upload.php的视图
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
/* @var $this yii\web\View */
?>
<div>
<?php
$form = ActiveForm::begin([
'options' => [ 'enctype' => 'multipart/form-data']
]);
?>
<?= $form->field($model, 'nama'); ?>
<?= $form->field($model, 'file')->fileInput(); ?>
<?php if ($model->file_id): ?>
<div class="form-group">
<?= Html::img(['/file', 'id' => $model->file_id]) ?>
</div>
<?php endif; ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
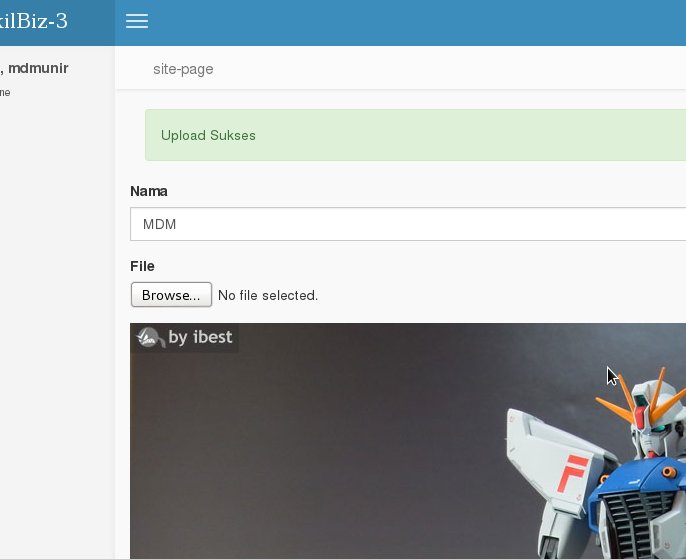
效果如下图:

原文:yii2.0
River 广州
注册时间:2014-08-18
最后登录:2017-02-15
在线时长:371小时38分
最后登录:2017-02-15
在线时长:371小时38分
- 粉丝48
- 金钱175
- 威望80
- 积分4685
共 8 条评论
厉害厉害厉害厉害厉害厉害
厉害
好厉害,学习了
楼主,你好,我想问一下 DynamicModel 这里面是什么东西啊
这个缩略图吗?急啊,在线等
有缩略图吗,挺急的,在线等
图片怎么打不开啊
无法运行,mdm\upload\UploadBehavior,不存在saveUploadedFile这方法,这是什么来的,