【小编推荐】Laravel9 + Vue3.0前后端分离框架通用后台源码 [ 新手入门 ]
网址:http://119.91.46.222:85/admin
账号:admin 密码:admin
温馨提示:若出现无法登陆,可以在首页 点击 “安装” 选项,即可重置数据,然后登陆即可。目前系统是定时任务,12 小时为一周期,自动重装。
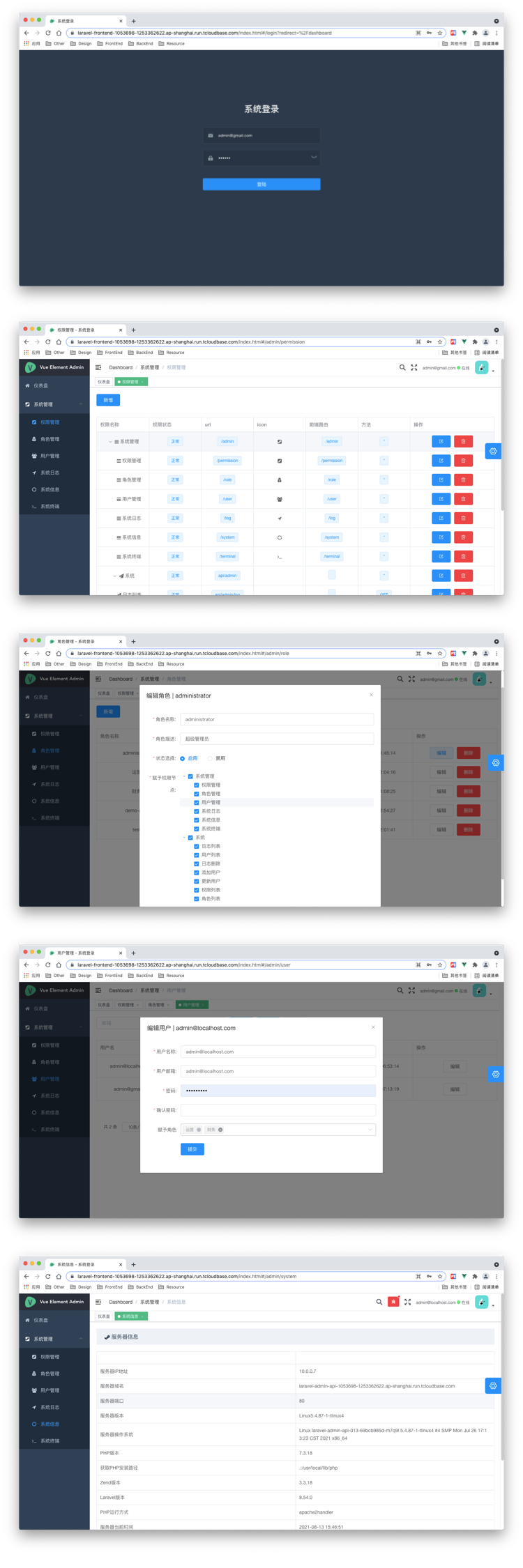
基础界面

安装要求
php = ^7.3 | ^8.0
laravel = 8.75
mysql >= 5.7
vue = 3.2.38
node = v16.17.1
快速安装 (必须)
cd backend #进入后端目录
cp .env.dev .env #复制配置
创建数据库,laravel-vue-cms 并依次设置 .env文件中的 DB_HOST DB_PORT DB_DATABASE DB_USERNAME DB_PASSWORD
导入数据库文件,resource/数据库.sql

配置伪静态 ngnix参考:
location / { try_files $uri $uri/ /index.php$is_args$query_string; }
访问后台,你的域名/admin 账号: admin 密码: admin
安装依赖 (非必须)
由于众所周知的原因,国外的网站连接速度很慢。因此安装的时间可能会比较长,我们建议使用国内镜像 (阿里云)。
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
根目录执行
composer update 或者 composer install
chown -R 777 storage #更改权限目录
前端环境配置:
打开.env.development,并全局搜索 http://119.91.46.222:85/ 并替换域名为 你的后端域名,注意后面,要有反斜杠结尾
前端一键安装:
npm install –registry=https://registry.npm.taobao.org
npm run dev #本地热开发
npm run build #打包编译
编译并覆盖
npm run build && cp -r -f dist/* ../backend/public/admin/
淘宝收藏:370+,已购人数:100+
点我购买( 【小编推荐】Laravel9 + Vue3.0前后端分离框架通用后台源码)
共 0 条回复
没有找到数据。
notestore
注册时间:2019-02-28
最后登录:10分钟前
在线时长:5小时0分
最后登录:10分钟前
在线时长:5小时0分
- 粉丝1
- 金钱150
- 威望0
- 积分200