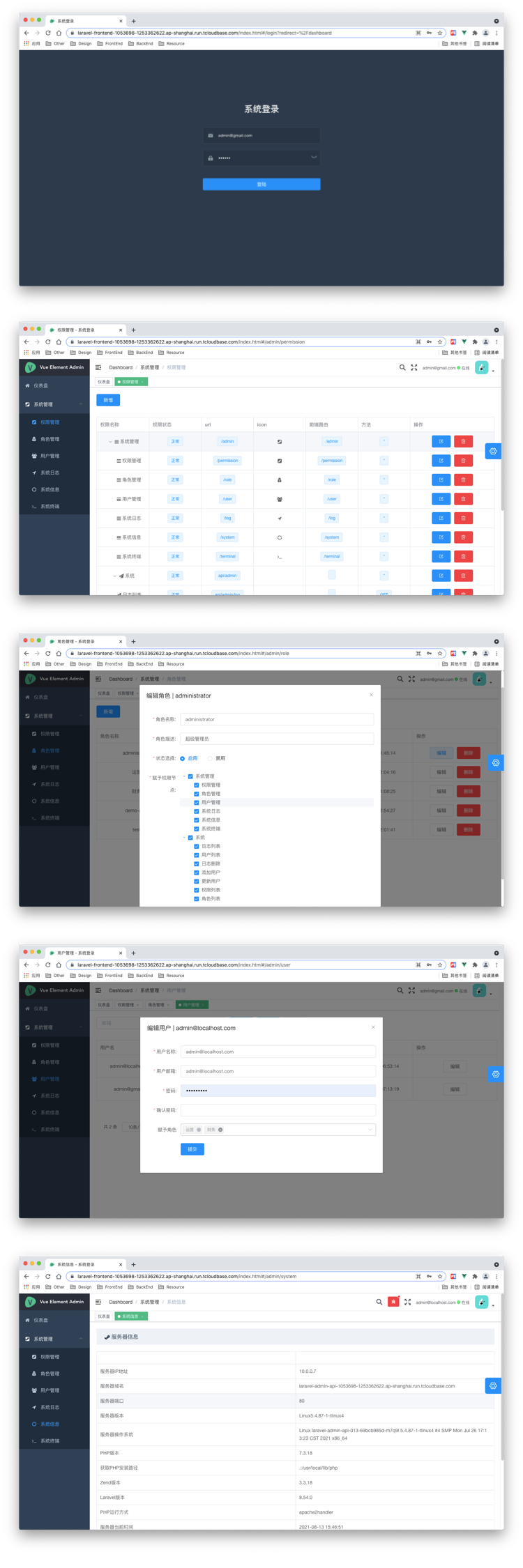
Laravel9 + Vue3.0前后端分离框架通用后台源码 [ 新手入门 ]
简明教程 laravel9 + vue3 + element-ui的后台极速开发框架,采用前后端分离架构,安全性 (JWT 校验、中间件、验证器、路由、异常处理、权限控制) 网址:http://119.91.46.222:85/admin 账号:admin 密码:admin
注意事项
后端项目部署,尽量用域名,不要用php artisan serve,启用后端项目,否则会出现后台无法登录问题
安装要求
php = ^7.3 | ^8.0
laravel = 8.75
mysql >= 5.7
vue = 3.2.38
node = v16.17.1

快速安装 (必须)
cd backend #进入后端目录
cp .env.dev .env #复制配置
创建数据库,laravel-vue-cms 并依次设置 .env文件中的
DB_HOSTDB_PORTDB_DATABASEDB_USERNAMEDB_PASSWORD导入数据库文件,resource/数据库.sql
配置伪静态 ngnix参考:location / { try_files $uri $uri/ /index.php$is_args$query_string; }
访问后台,你的域名/admin 账号: admin 密码: admin
安装依赖 (非必须)
由于众所周知的原因,国外的网站连接速度很慢。因此安装的时间可能会比较长,我们建议使用国内镜像 (阿里云)。
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
根目录执行
composer update 或者 composer install
chown -R 777 storage #更改权限目录
前端环境配置:
打开.env.development,并全局搜索 http://119.91.46.222:85/ 并替换域名为 你的后端域名,注意后面,要有反斜杠结尾
前端一键安装:
npm install –registry=https://registry.npm.taobao.org
npm run dev #本地热开发
npm run build #打包编译
编译并覆盖
npm run build && cp -r -f dist/* ../backend/public/admin/
访问链接
后台:你的域名/admin 账号: admin 密码: admin
常见问题 1.关于后端,URL重写问题
location / {
try_files $uri $uri/ /index.php$is_args$query_string;
}
2.后台管理,菜单图标,都有哪些呢
可以在 `https://element-plus.gitee.io/zh-CN/component/icon.html` 中查看
目前系统支持:
Plus、Minus、CirclePlus、Search、Female、Male、Aim
House、FullScreen、Loading、Link、Service、Pointer
Star、Notification、Connection、ChatDotRound、Setting
3.友情链接
vue-element-admin官网:
https://panjiachen.gitee.io/vue-element-admin-site/zh/
https://panjiachen.github.io/vue-element-admin/
Element: https://element-plus.gitee.io/zh-CN/
uniapp官网: https://uniapp.dcloud.io
laravel文档: https://learnku.com/docs/laravel/9.x
easywechat文档: https://www.easywechat.com/docs/4.1/mini-program/app_code
guzzle文档: https://guzzle-cn.readthedocs.io/zh_CN/latest/index.html
Passport OAuth 认证文档: https://learnku.com/docs/laravel/9.x/passport/7515
vue3.0文档: https://cn.vuejs.org/
ColorUI GitHub: https://github.com/weilanwl/ColorUI
4.数据库文件,位置
文件位置:resource/数据库.sql
5.如何新增菜单及页面模板 第一步:在后台添加权限,你的网址/admin/#/userManagement/power/powerList,新增权限 第二步:打开/frontend/src/store/modules/permission.js,componentsMap变量中,新增模板对应文件 例如:
export const componentsMap = {
Dashboard: () => import('@/views/Dashboard/index.vue')
// 自定义模板
}
6.如何调试后端接口
这里使用开发工具是vscode,可以使用REST Client插件,调试后端接口
第一步:安装vscode
第二步:安装REST Client插件
第三步:打开backend/post.http,运行接口测试
第四步:post.http文件中,编写新的接口请求
例如:
POST http://你的域名/oauth/token
Content-Type: application/json
{
"grant_type" : "password",
"client_id" : "1",
"client_secret" : "mIpjb8c3zH8tertYS9iXoIp8uZGWzRddVPDuYw9t",
"username" : "admin",
"password" : "admin",
"scope" : "*"
}
2022.10.11
- 开始完善文档,并调整安装说明,README.md文件
- 优化简明教程,权限配置章节案例说明
- 新增常见问题,如何新增菜单及页面模板问题解答
2022.09.28
- 修复前端分页组件,由原先:page.sync,替换成v-model:page
- 修复菜单,折叠后仅显示图标的样式
- 新增页面,导航栏头部,LOGO
- 新增,favicon.ico,小图标
- 新增,vite.config.js,打包配置
- 优化,后台管理员LOGO,用户名称显示与字体样式调整
- 新增,vue3,语言包功能
- 新增,input.scss样式文件,调整布局
- 新增,vite .env.developmen,环境
2022.09.30
- 新增,前端,权限管理,添加菜单图标,提示引导及丰富其他细节
- 新增,前端,json-views,插件,用于系统日志,查看操作
- 修复,新增后台管理员,提示Field 'cellphone' doesn't have a default value
- 优化,新增后台权限,当前用户自动权限新增菜单权限
- 优化,前端新增,路由,自动更新菜单
- 优化,前端,权限管理,列表刷新及操作,是否显示loading问题
淘宝收藏:800+,已购人数:1000+
点我购买(自动发货,无需等待)
共 0 条回复
notestore
最后登录:2025-10-01
在线时长:5小时17分
- 粉丝1
- 金钱150
- 威望0
- 积分200